
For the majority of the customer facing websites we build at Storm, we generally use WordPress as the content management system of choice.
In our opinion it’s one of the most versatile and easy to use options for website editors to manage their content and pages, without needing a developer.
With that in mind, we’ve put together a few simple tips to help you keep your website running smoothly and effectively, plus making the most of the Gutenberg Block Editor.
WordPress Plugins
Last year we wrote a blog post about some of our recommended plugin suggestions to help you add functionality to your website, including how to manage your SEO, building lead capture forms and e-commerce functions to name but a few. There are so many available that it can be overwhelming or tempting to add too many, so we suggest in the first instance doing the following:
Yoast SEO
Regardless of the purpose of your website, we suggest always adding at least Yoast SEO to help you improve your search engine rankings. Even if you’re a beginner with writing metadata, Yoast is super user-friendly and can point you in the right direction.
Keep plugins up to date
Keep plugins and WordPress itself up to date; these quite often have important bug fixes and security updates which will keep your site running smoothly. However, make sure you always have a backup of your site just in case updates fail.
If an update of WordPress itself is available, it may be best to check with your developer first.
Don’t add too many
The sky really is the limit when it comes to available plugins, but don’t get too carried away, as adding too many into your site will be detrimental to its performance.
The more plugins you have the slower your site will be, as these plugins add extra files to your page load. Only use plugins that you absolutely need, and make sure you use plugins from reputable developers.
Using Gutenberg to manage content
Gutenberg was introduced at the beginning of 2019, and despite some early criticisms, the new block editor is now a really useful tool to help you present your content in an attractive way – without needing in depth HTML skills.
Easy embeds
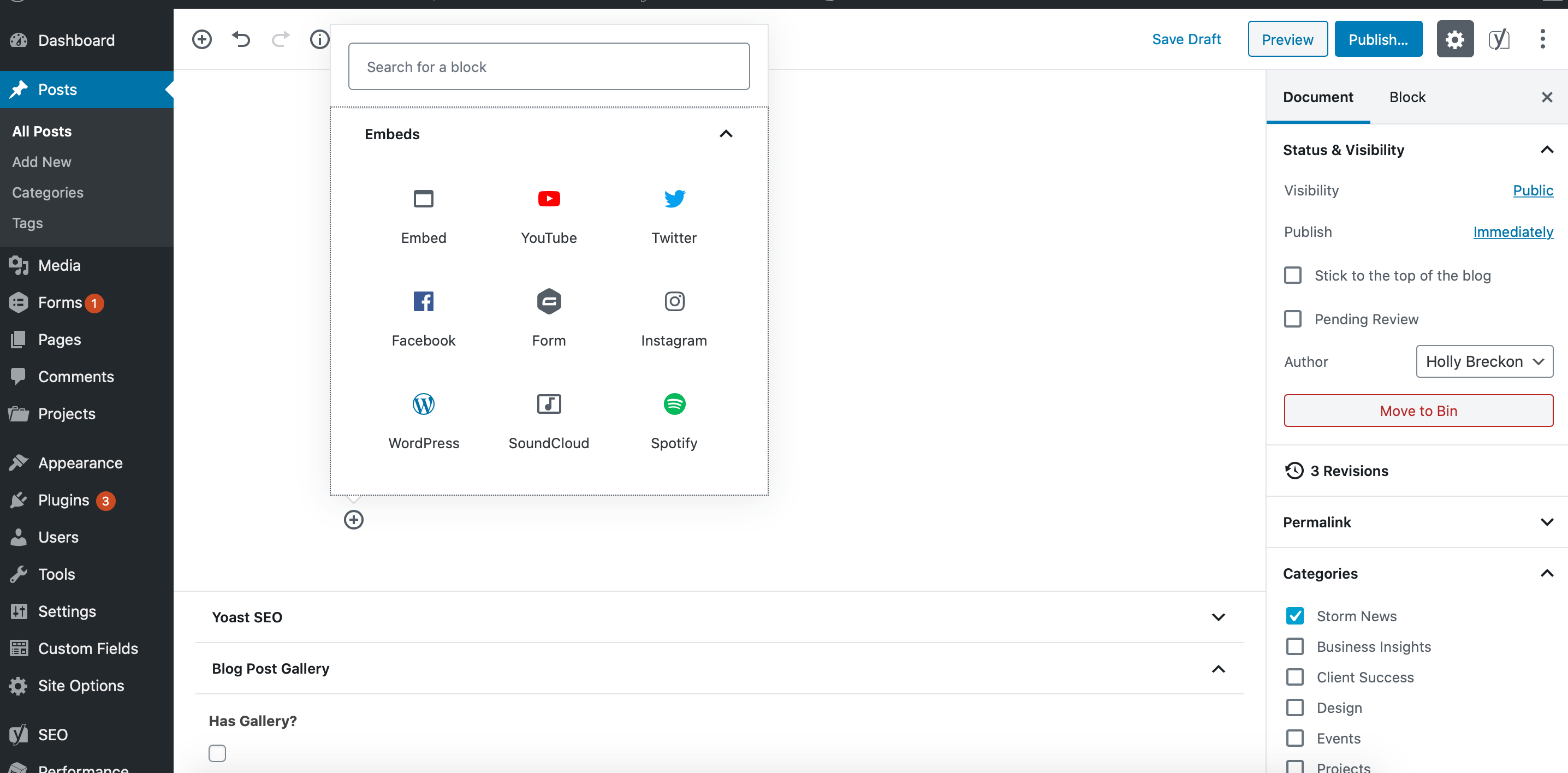
If you want to include a feature within your post from an external provider such as a video from Youtube, a podcast from Soundcloud, or an image from Instagram for example, you can easily use one of the embed blocks. Simply select the embed option you’d like and paste the URL link into the block.

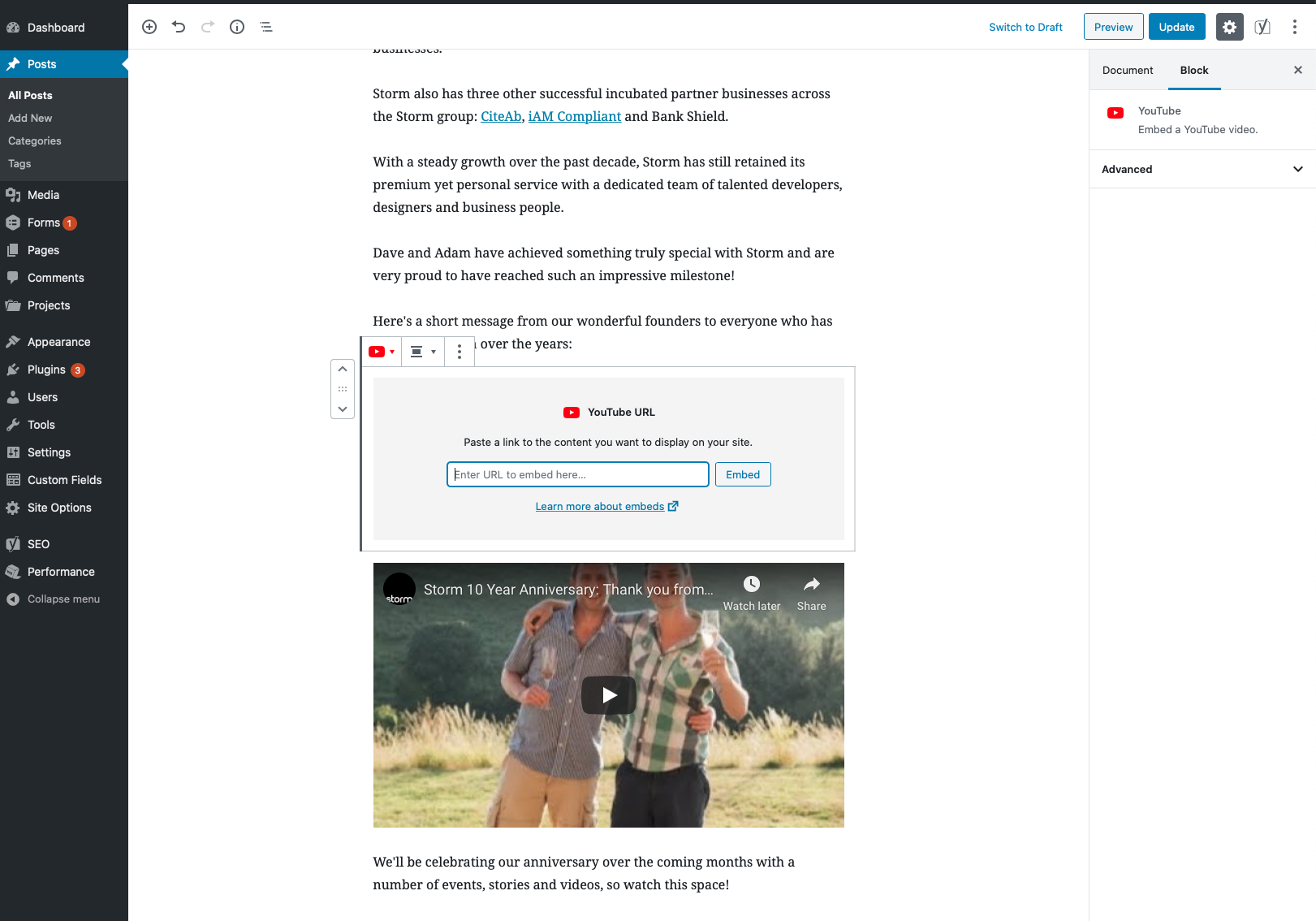
For instance, here we have selected the Youtube embed option to host one of our videos from our channel. Once you’ve entered your link, the video thumbnail will appear like the one below.

Inserting a new block keyboard shortcut
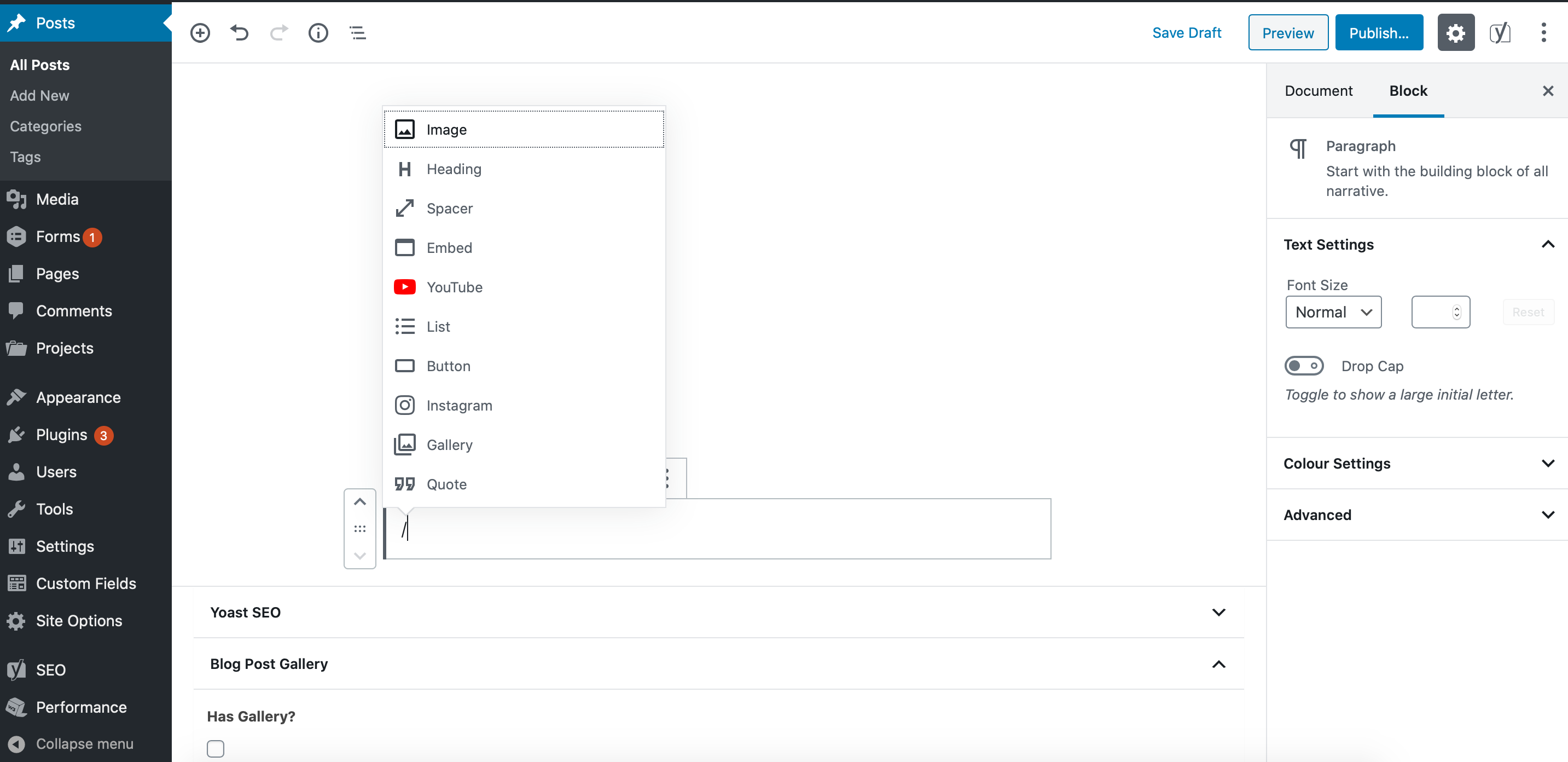
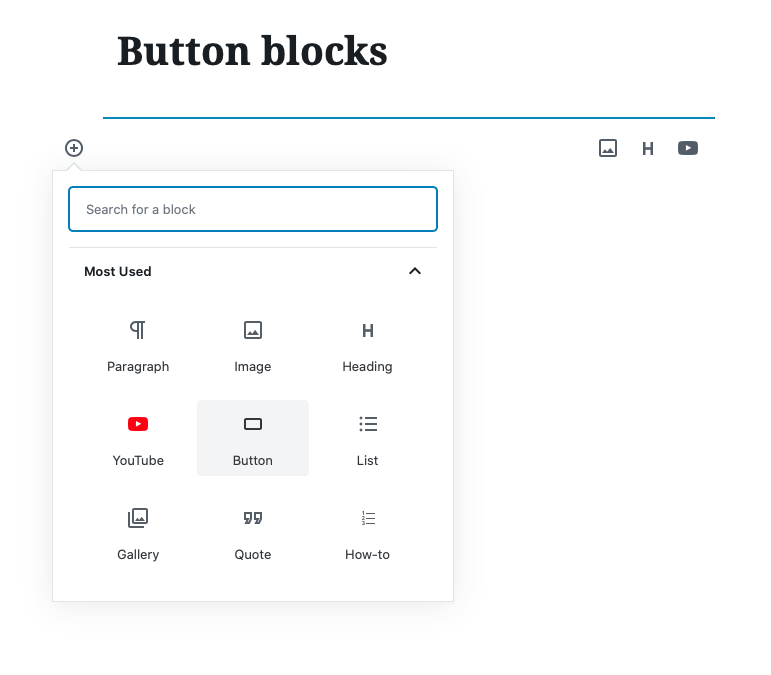
There are several keyboard shortcuts within Gutenberg, but the most simple and useful one is the Slash Command. Rather than interrupt your flow of writing by clicking on the little plus sign to add a new block, simply begin the line with “ / “.
This will bring up a short list of the most popular and/or recently used block options for you to select, without searching through the full block list. Or if you know exactly which block you’d like, type in “ / “ with the name of the block.


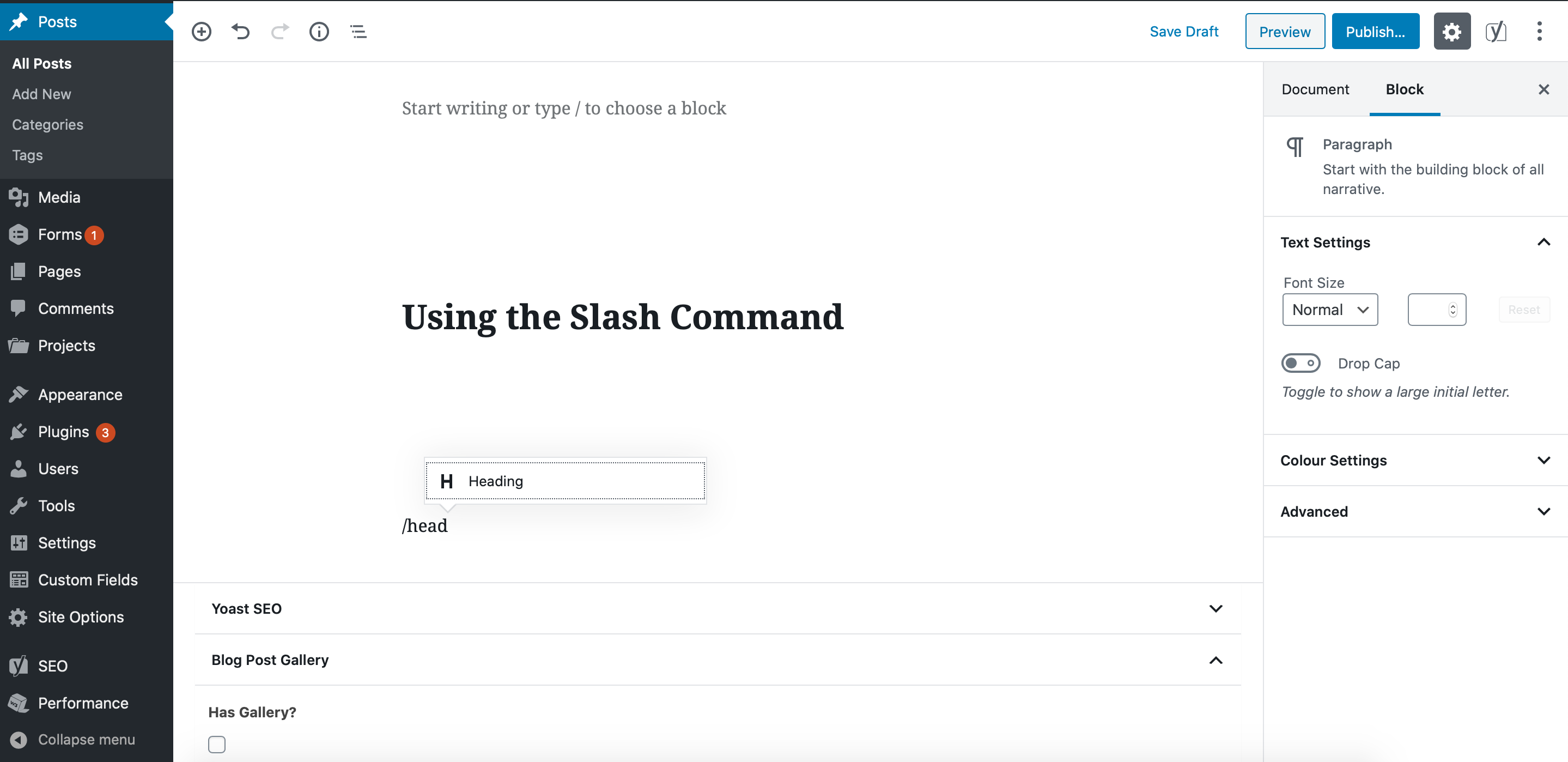
For example: type in “ /heading “ and the list will bring up the Heading block option for you to select.
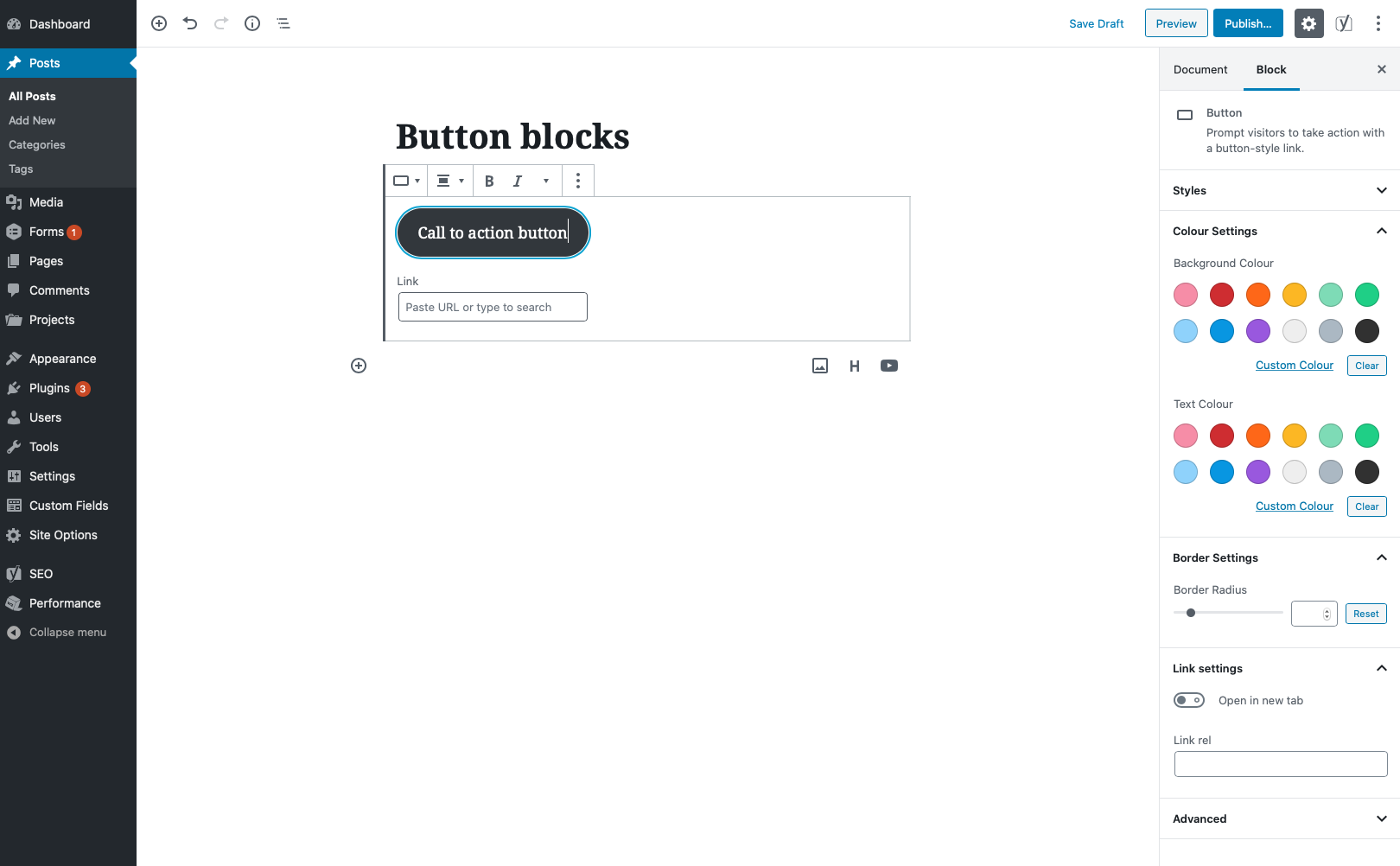
Adding in a button
To help you present a call to action or link to elsewhere in a more attractive way, you can add in a button.
Select the Button block from within the block options. An editable button will appear where you can enter the call to action text and paste the URL link below. You can stylise the text within the button and the positioning of the button using the bar above.


To the right of the page there are further customisation options so you can change the colour of the button to fit with your branding. You also have the option to enter the HEX or RGB code for more specific colours.
Reuseable blocks
Gutenberg have introduced a new feature which allows you to save content blocks to be used across other pages and posts. So, for instance, if you have a particular call to action that you use regularly in your content, rather than write it out every time, you can turn it in to a reusable block.
To do this, click on More options (the three dots at the end of the block bar) and select ‘Add to Reusable’ blocks, where you can name the block and save it for another time.
You can then find Reusable Blocks at the end of your list when adding a new block to a post.
There are so many things you can do with Gutenburg and WordPress that we could go on forever. However, for now, we hope you find these few tips helpful so you can start making the most of your website.



