When you interact with an element on a web page, various pseudo classes are applied dynamically that you can use in CSS to define styles. These changes are not reflected in the Chrome inspector in real-time – you can’t select an element, hover over it and see the :hover styles. In the simple case of changing text colour of an <a> this isn’t a big problem. However, as soon as you start to use these pseudo classes for more complex purposes, like building complex navigation menus, you hit a point where you really want to be able to inspect those styles.
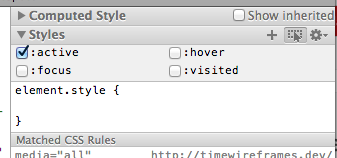
Well, you can! You just didn’t realise it. In the Chrome inspector, select your element so that its styles are shown in the style pane. In the ‘Styles’ header there are three icons, a + symbol, a dotted box with an arrow and a cog. If you click on the dotted box with an arrow a set of toggles drop down.
 Using these options you change the pseudo classes that are applied to that element. If you toggle the :hover box then the element will be rendered as if your mouse is hovering over it. This is unbelievable helpful!
Using these options you change the pseudo classes that are applied to that element. If you toggle the :hover box then the element will be rendered as if your mouse is hovering over it. This is unbelievable helpful!



