I’m generally not a fan of browser specific CSS, but we all have to deal with the difference between the various browsers at some point. Normally this is to deal with IE’s many peculiarities but recently I had to put in a hack to deal with how Firefox renders web fonts. The project used a custom font wich worked just fine in Chrome etc but in Firefox the bolded version was so bold as to be practically unreadable.
This was the case on any platform, it’s a browser issue not OS. It only seems to be a problem when you use a custom font-face, standard fonts seem fine.
The best fix I could find for this was to selectively reset the font-weight for Firefox, it’s not ideal but it looks better than the alternative. At least it’s readable.
If you’ve got a better way to deal with Firefox’s over-heavy font rendering I’d love to hear about it. Having to work out different typography for different browsers feels wrong.
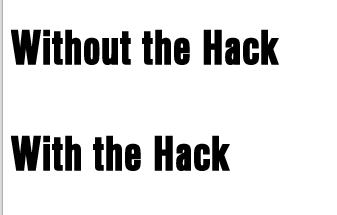
Chrome
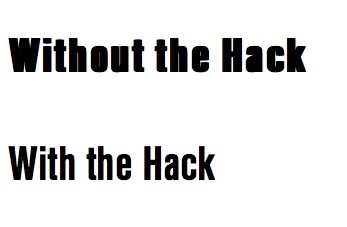
Firefox
The HTML
<p class="bold">Without the Hack</p> <p class="bold hack">With the Hack</p>
The CSS
p.bold {
font-size: 50px;
font-family: 'webfont';
font-weight: bold;
}
@-moz-document url-prefix() {
p.hack {
font-weight: normal;
}
}
How does it work?
@-moz-document is part of the CSS Conditional Rules working draft that currently only Gecko understands, it allows you to turn CSS on based on the URL of the page. There are four functions you can use with this rule, url(), domain(), regexp(), and the one we are using here, url-prefix(). These are all documented at the Mozilla Developer Site. Normally you’d specify a URL prefix, such as “https://mysite.com/wibble/”, to use this CSS on all pages where the URL starts like that. In this case we pass the empty string so all URLs match (every URL starts with the empty string).
Other browsers, not knowing what @-moz-document is, simply ignore it all.