Thanks to another wonderfully busy and productive season here at Storm, it’s been a while since my last post about why we’ve switched to using Figma. With that in mind, I thought it was about time to carry on our ‘Embracing Change’ series and update you on how Figma continues to boost our design process for us and our clients.
Jam sessions
Before I get into that, let me give you a little insight into FigJam, the collaboration tool touched upon in my first post. FigJam is an online whiteboard tool that allows us to collaborate visually in real-time. It’s like a digital workspace where you can brainstorm, diagram, strategise, and plan together.
We use FigJam at the start of our projects, typically during the client workshop phase. The collaborative element means that we can share ideas, whether the client is in the room with us, or over a video link. Anybody can add to, or comment on the board.

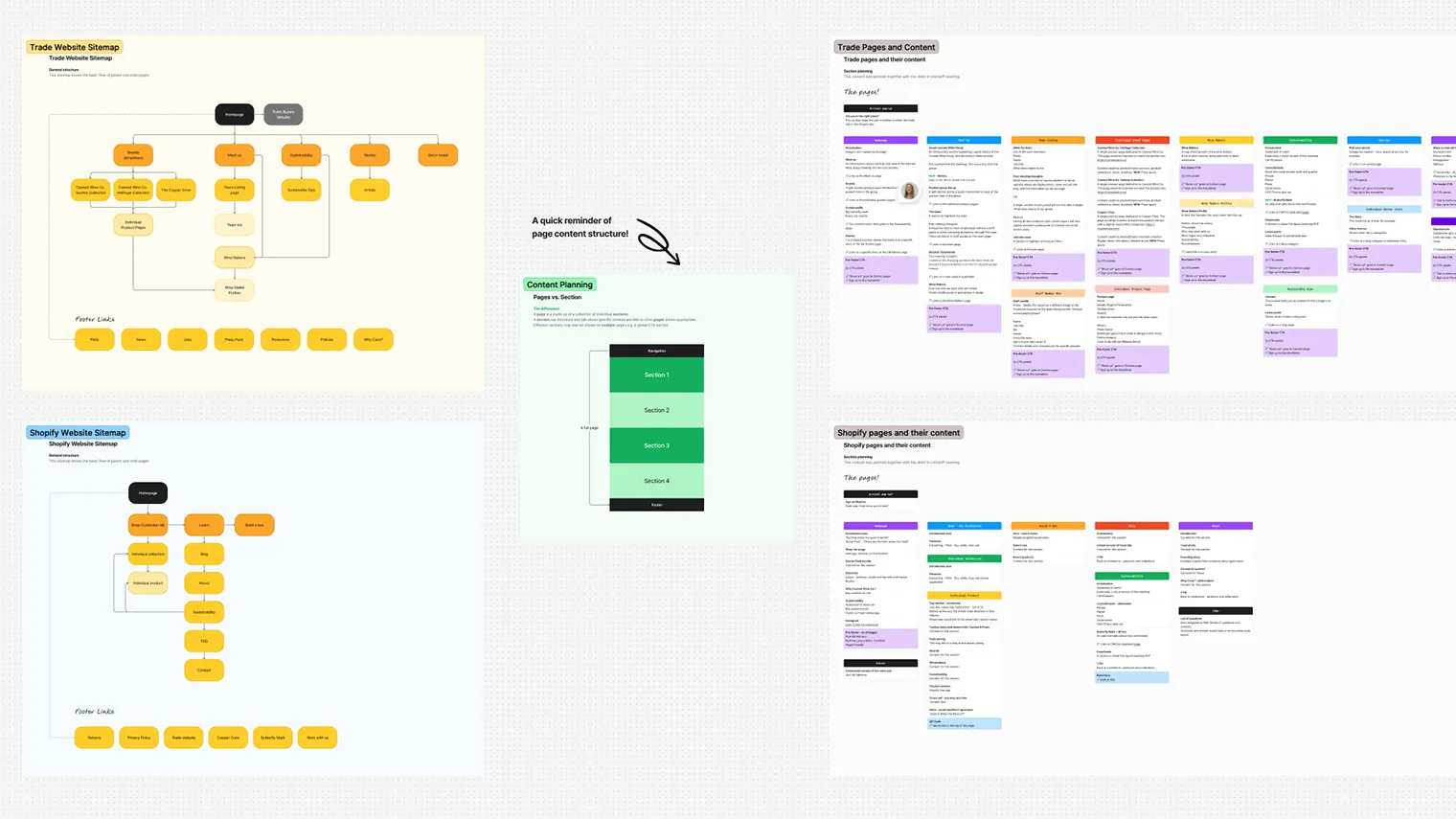
Our process gets visual quickly! We can include anything from site maps or flowcharts, to quick rough page structures. This means we can spend more time in workshops discussing what truly matters! Our clients love this stage of the process as it provides a comfortable space to share ideas, prioritise features, and shape the project’s direction. The visual clarity helps us all grasp the content structure, leading to valuable insights and often uncovering perfect opportunities to streamline or enhance features for a more cohesive final product.
Following on from the workshop, everyone gets a link to the FigJam, so that we’re all on the same page going forward, everyone can add comments so that we’re all agreed before moving onto the wireframing phase. A recent addition to the platform is the ability to use AI to summarise plans, helpful thoughts from sticky notes, tasks assigned to different individuals and important project timeframes. As you can imagine, this is all super helpful for everyone involved.
Now, onto the design itself!
By aligning itself with what us designers actually need, Figma has provided a set of tools and functionalities that help achieve maximum productivity with minimum friction, which feels glorious by the way! We can use tools such as Auto Layout, Prototyping and Collaboration as well as a whole host of other plugins.
Auto Layout
The fantastic ‘Auto Layout’ feature streamlines the design process, ensuring consistency across aspects such as spacing and alignment across all pages. This powerful tool also allows us to rapidly create designs for various screen sizes meaning we address new ideas and future hurdles early on, significantly boosting our workflow efficiency.
Prototyping
Figma’s prototyping is a valuable tool when it comes to showcasing our designs to clients, as well as providing good context for any developers working on the project. The prototypes can simulate real-world use interactions, which means we can also use the file in the early stages of testing and feedback with our clients. We can also see how our designs will work on both mobile and desktop screens.
Collaboration
Here at Storm we collaborate both as a design team, and with our clients. Figma’s tools enable numerous designers to work on the project at the same time in an efficient manner, we can also enable ‘Dev Mode’ so that developers can contribute to the project file, providing feedback so that we can iterate over designs in an agile manner. More about this excellent feature from Hannah in Part 3 of this series.
With clients, the collaboration comes in the form of the ability to add comments in the design file and sign off specific layouts, as with the collaboration with our developers, it enables us to iterate over designs and enable client sign off quicker.
Plugins
There are loads of plugins available to use in Figma, but arguably the most important plugin for us is the Stark accessibility plugin, this enables us to check important accessibility requirements such as colour contrast, typography sizes, touch targets, as well as a vision simulator.
In conclusion
Figma has truly become an indispensable tool for our design team. Its intuitive interface and robust features have empowered us to work more efficiently, creatively, and collaboratively. From rapid prototyping and seamless client feedback to advanced accessibility checks, Figma has exceeded our expectations and continues to inspire us to push the boundaries of our design capabilities
Next time, we’ll delve deeper into how Figma has united our team with game changing features that have streamlined the workflow between our designers and developers.



