Now that Tom has explained how our switch to Figma has impacted our design team, in the final part of our Embracing Change series, I’ll be giving the developer’s point of view. Exploring the ways Figma has changed the way we collaborate between the design and dev team, and improved our development workflow.
Real-Time collaboration and communication
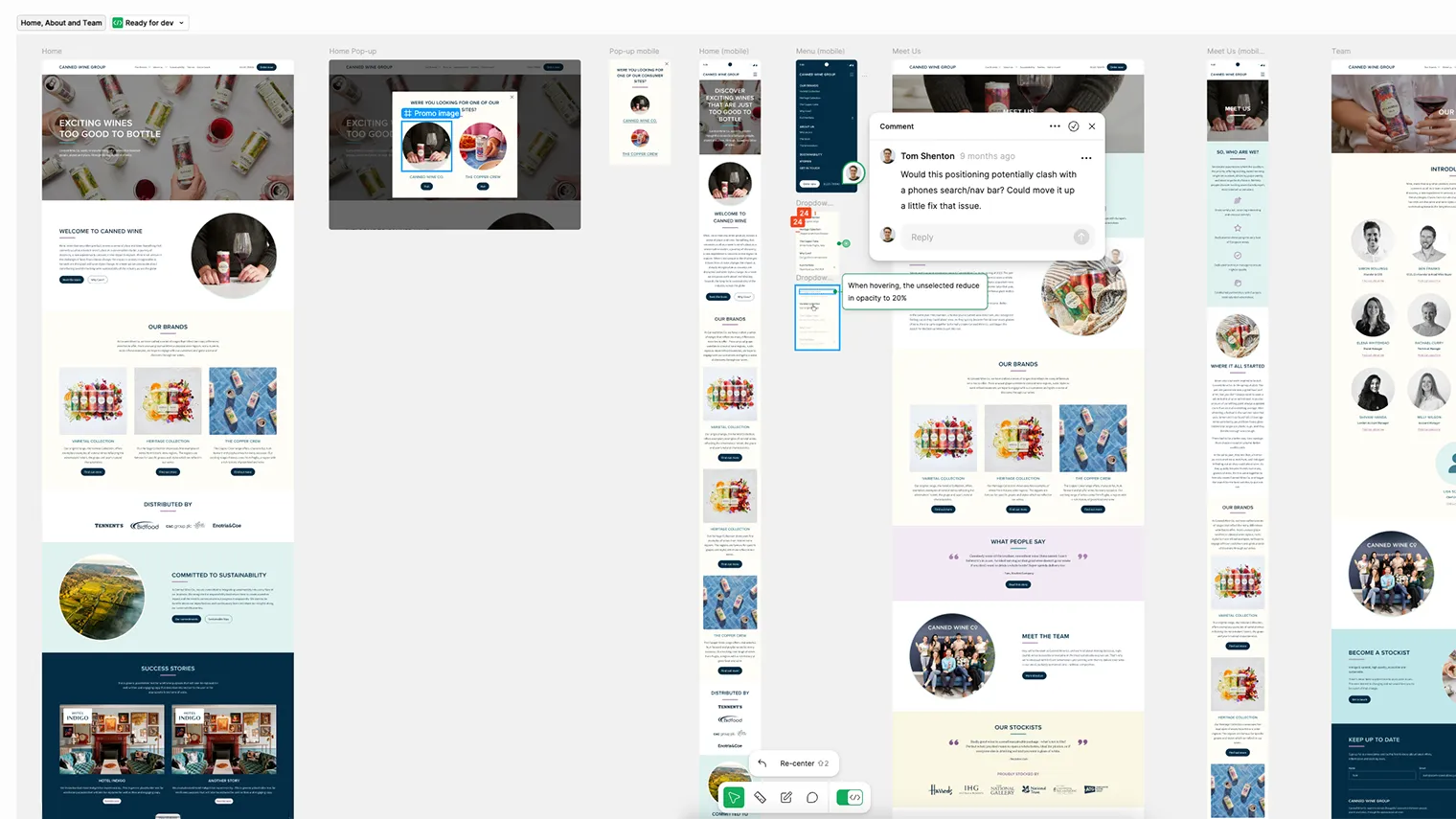
First, a little bit about how the design hand-off has changed. Gone are the days of receiving static files from the design team and working from them, as Tom mentioned previously – Figma offers real-time collaboration, allowing us developers to access and inspect the most up-to-date design files at any time. This shared access eliminates confusion caused by version discrepancies and ensures we’re all on the same page.

As well as this, Figma facilitates in-context communication. We can leave comments and annotations directly on the design file, providing the designers with immediate feedback on feasibility, implementation details, or potential design flaws. This direct line of communication drastically reduces misunderstandings and speeds up the iteration process. And with built-in version control, we can easily track design changes and revert to previous versions if necessary, providing a safety net for experimentation.
Streamlining the design-to-code process
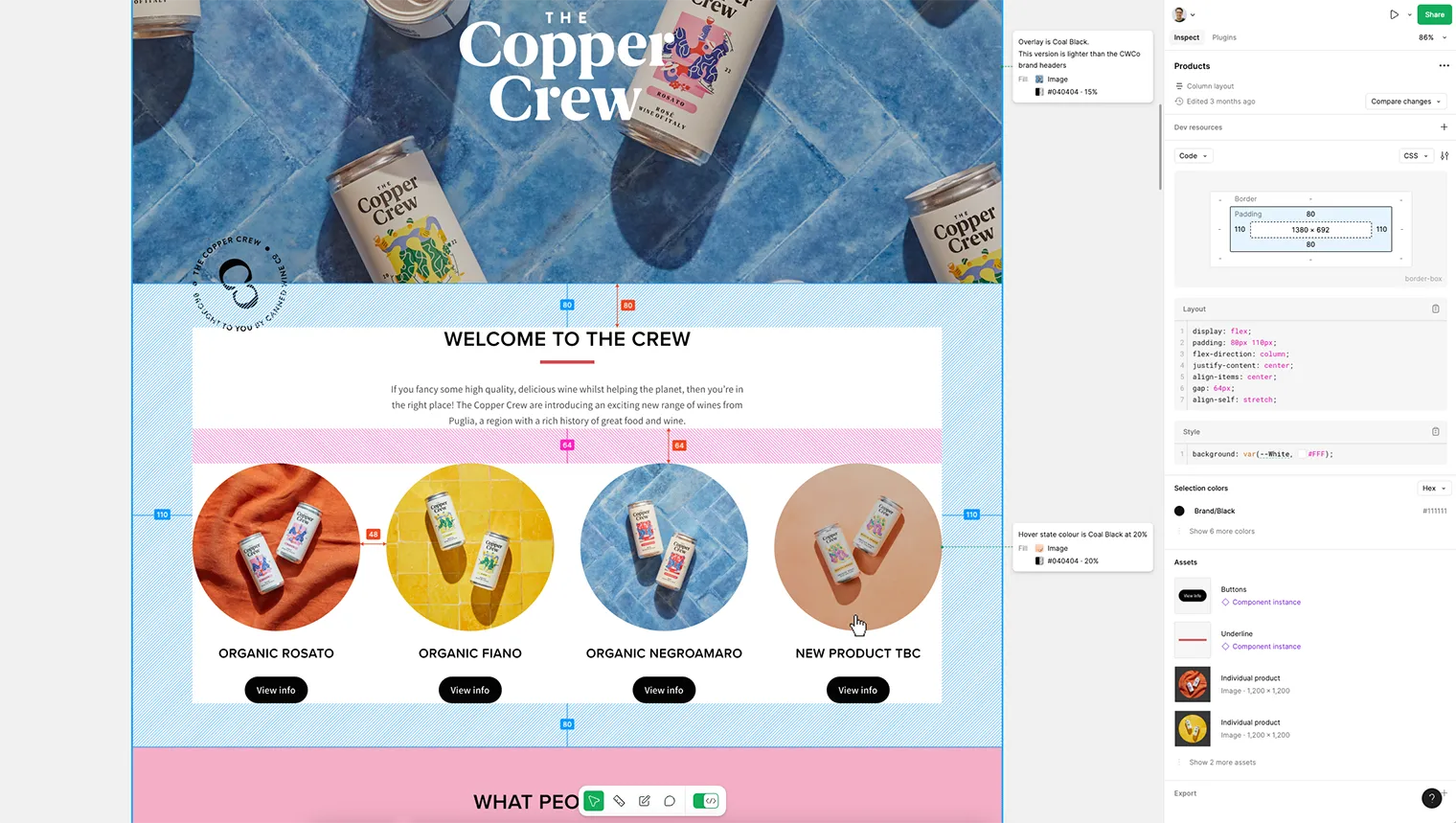
The traditional design handoff often involved a cumbersome exchange of files and specifications. Figma simplifies this process significantly. Our design team can mark specific pages or components as ‘ready for dev’, which eliminates the risk of us building features that the design team hasn’t quite finished yet. From here, the inspect panel provides us with a treasure trove of information about design elements, including measurements, colours, fonts, and even CSS properties. This eliminates the need for manual measurements and reduces the risk of pixel-perfect implementation errors.

Dev Mode: A developer’s dedicated workspace
Figma’s commitment to developers is evident in the introduction of Dev Mode. This dedicated workspace provides us with a focused environment and the specific tools we need to efficiently translate designs into code. Dev Mode features an enhanced inspect panel with even more granular detail, including design tokens, component properties, and layout grids. It also has VS Code integration, allowing us to seamlessly access design information within our coding environment.
The Bottom Line: A faster, smoother, and more collaborative developer workflow
Figma has fundamentally transformed our design and development workflow. By fostering collaboration, streamlining communication, and empowering us developers with the right tools, Figma has paved the way for increased productivity, reduced errors, and faster time-to-market. It’s a win-win for everyone involved, from our team here at Storm to our clients who benefit from more polished and consistent digital experiences.



